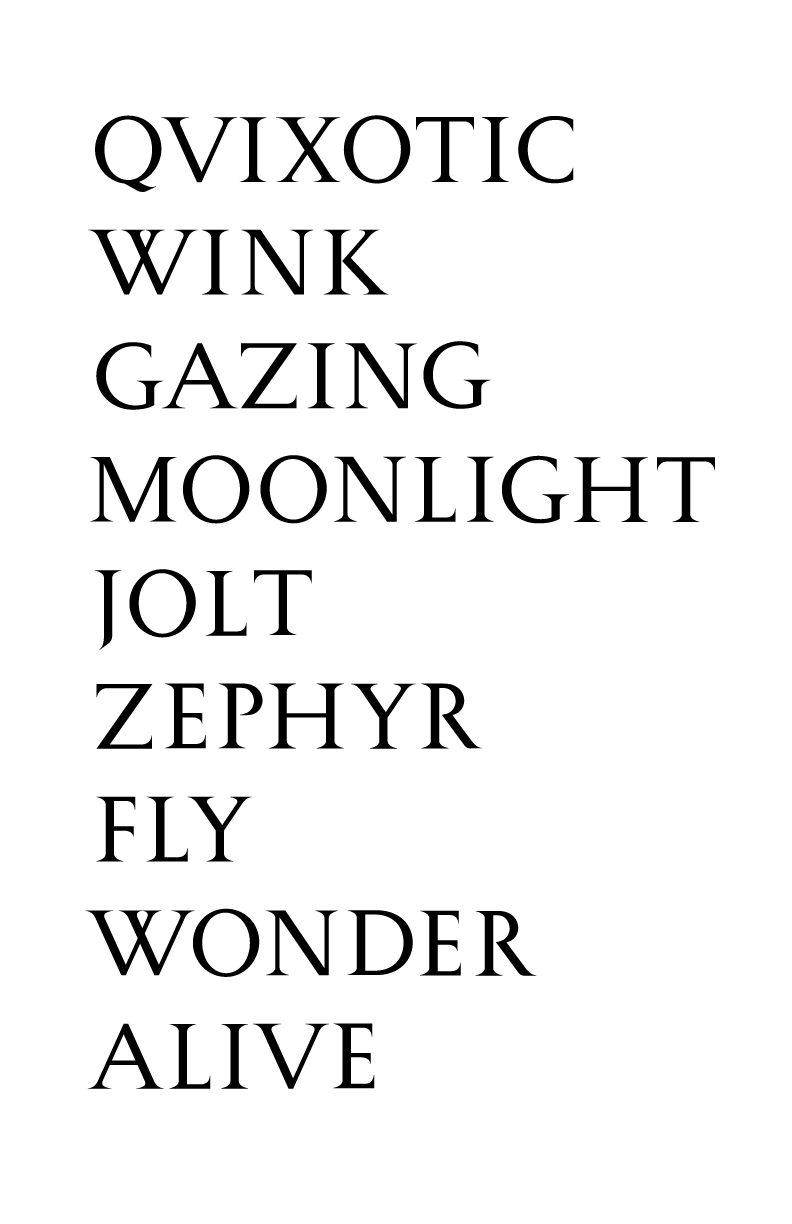
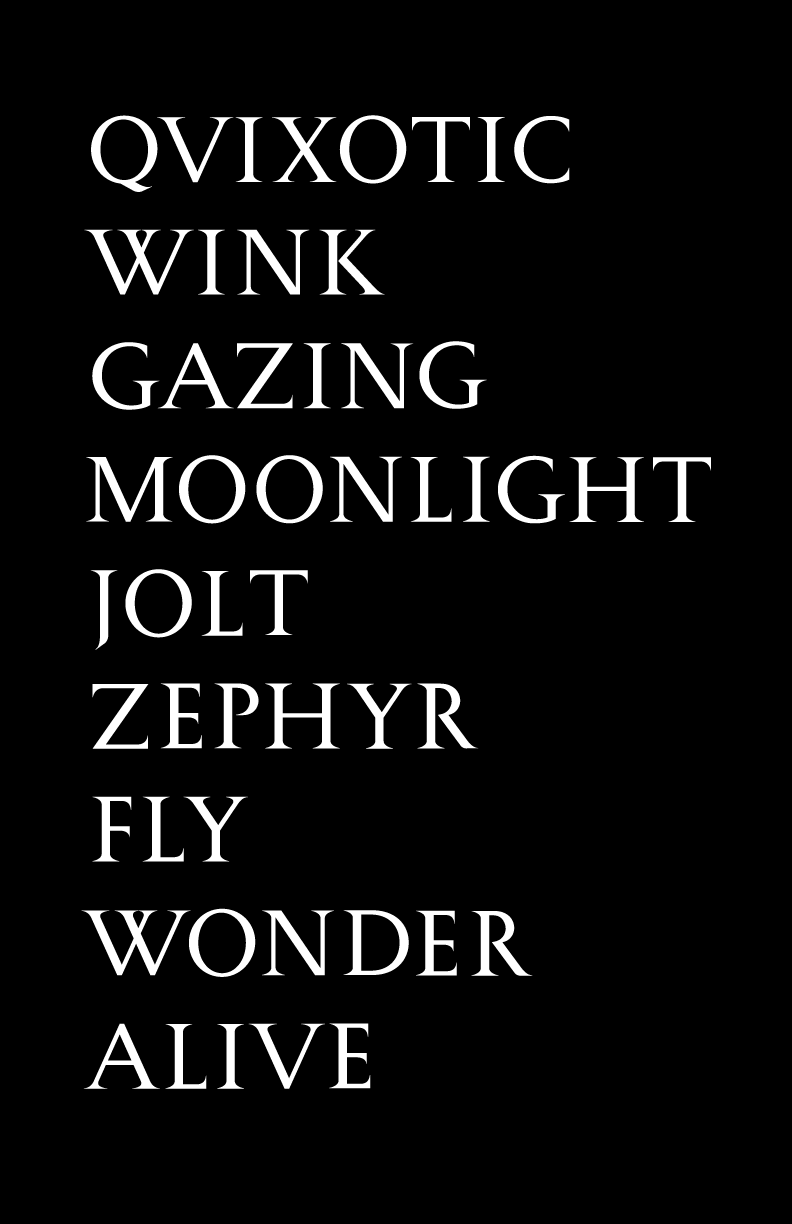
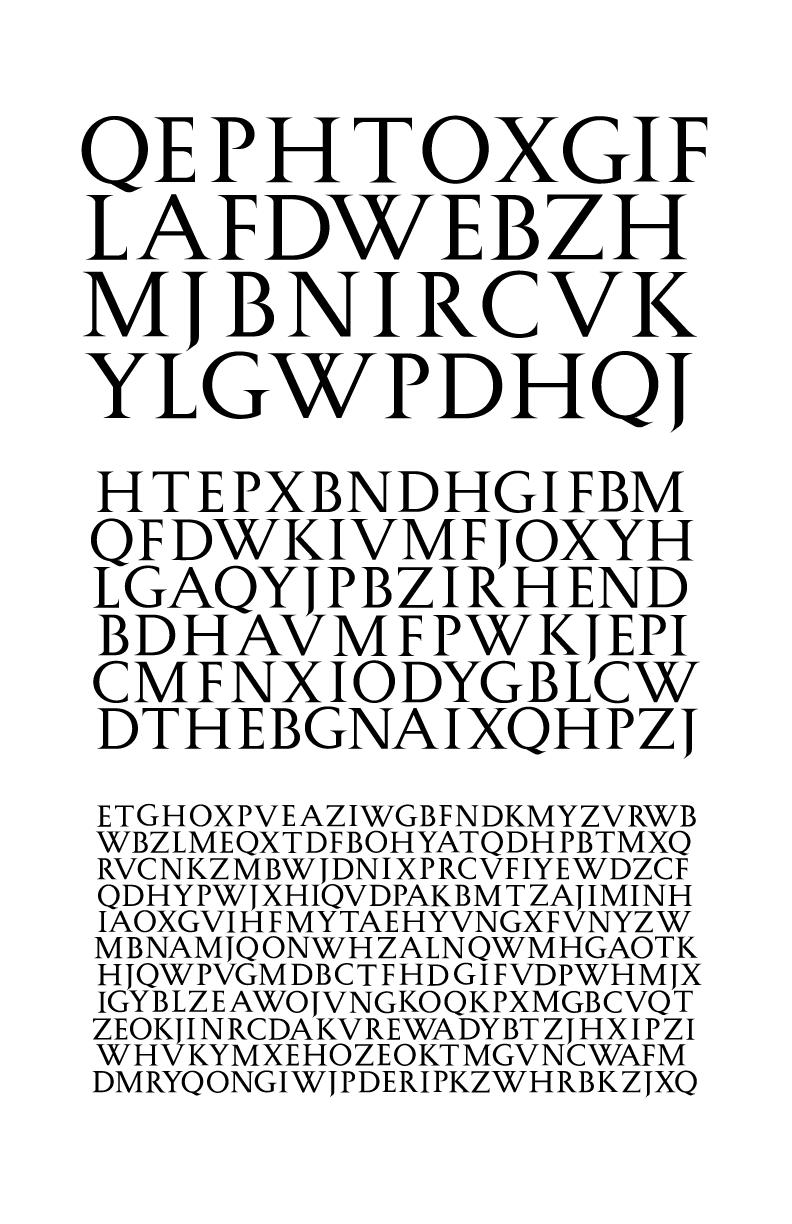
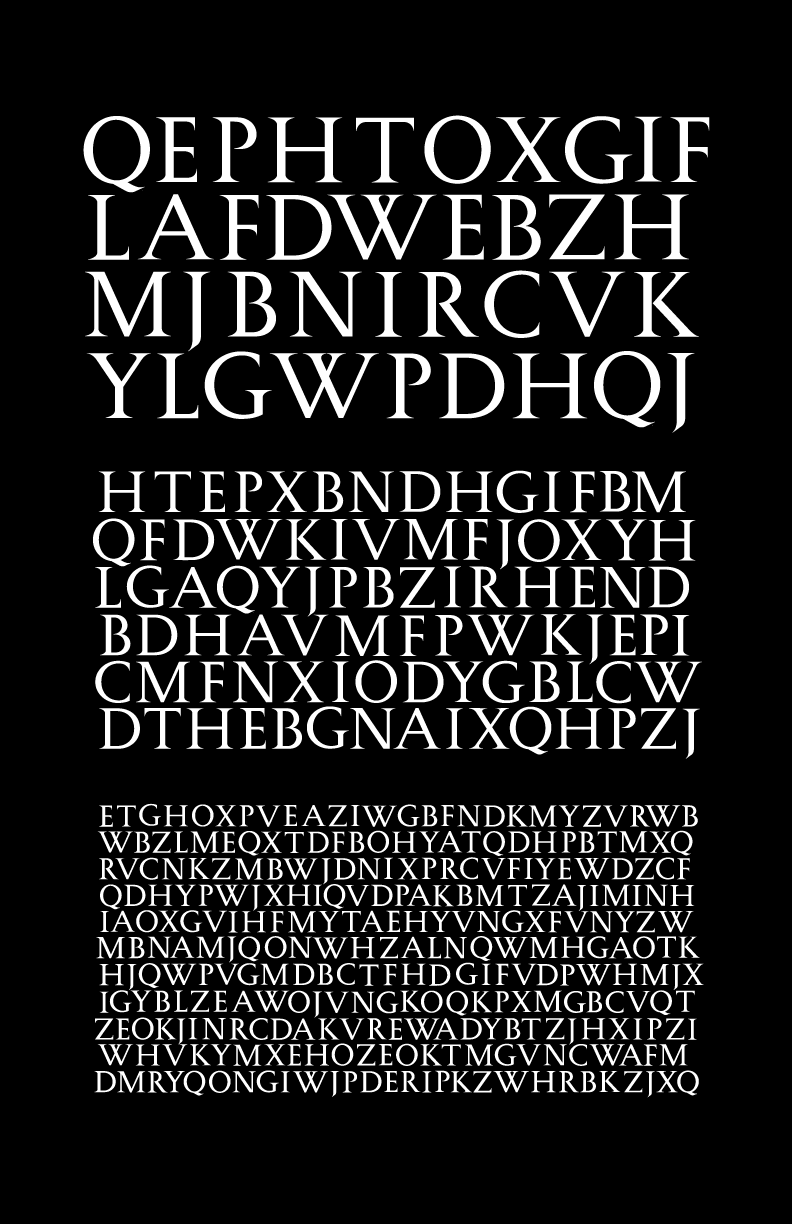
Vermeil

All Caps Display Font: Type Design
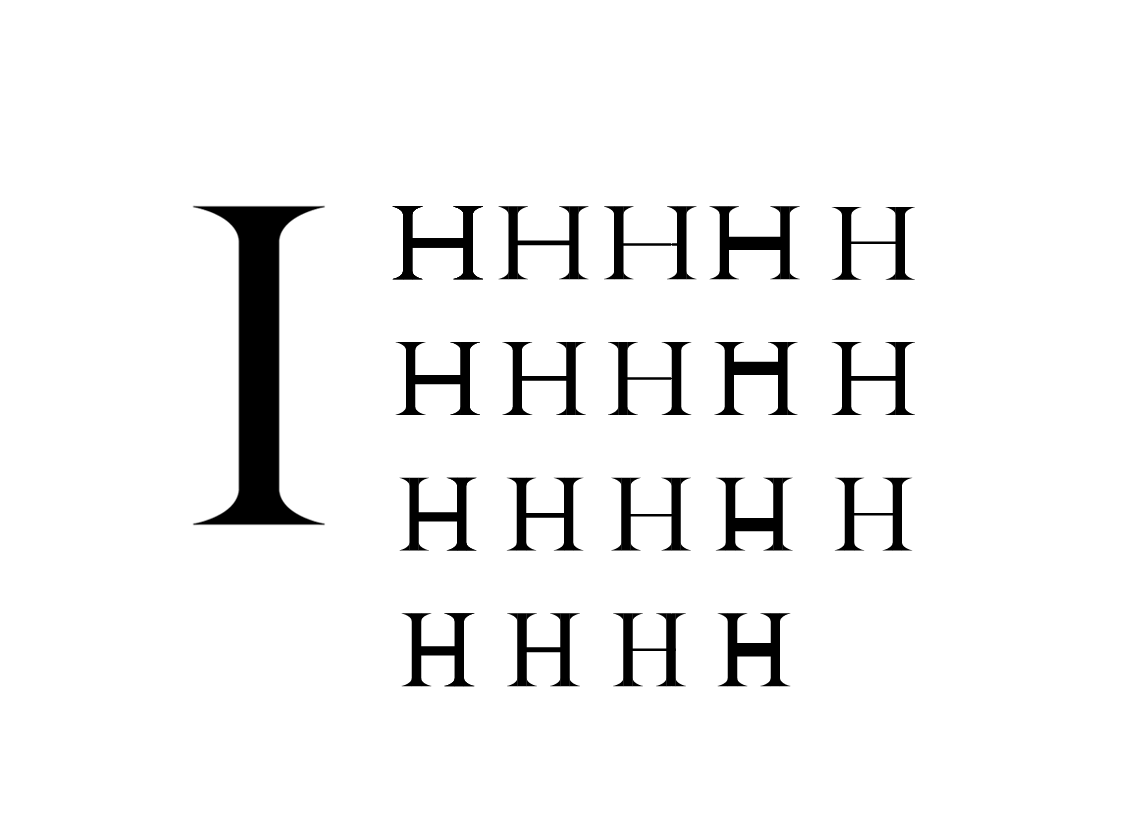
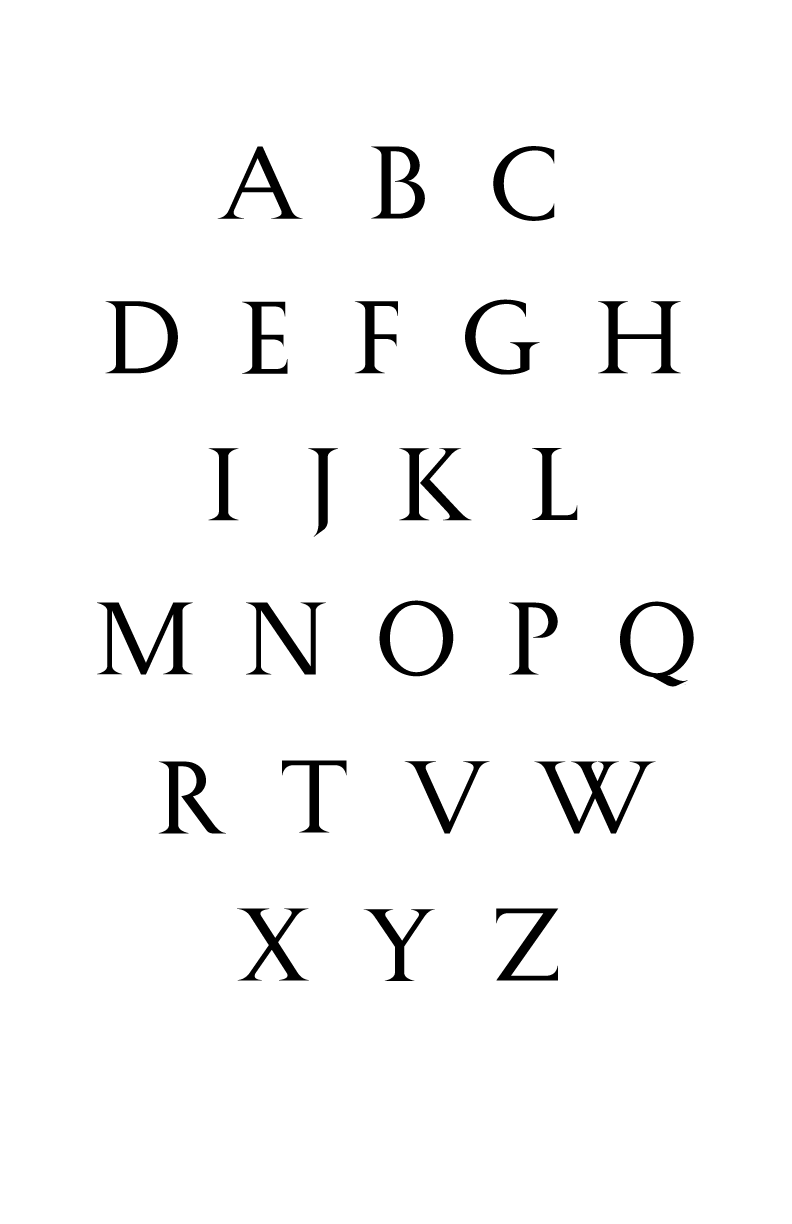
I began designing this typeface based on classical roman letters. Beginning with the letter I that was used for designing the serifs. Letter H was used to choose the x height, crossbar thickness and apx. letter width.